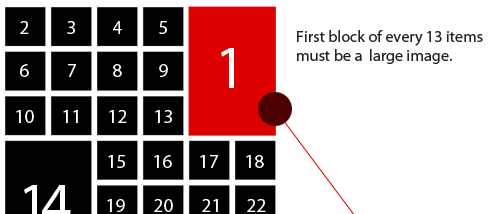
Great real-life example of using :nth-child

Advanced Columns using the :nth-child(N)
Great real-life example of using :nth-child
出典:http://www.sohtanaka.com/web-design/advanced-columns-w-css/
Simply include the script in your pages and selectivizr will

Selectivizr is a JavaScript utility that emulates CSS3 pseudo-classes and attribute selectors in Internet Explorer 6-8. Simply include the script in your pages and selectivizr will do the rest.
要するに、IEでCSSの属性セレクタを使えるようにするライブラリです。
Properties like border-radius, text-shadow, custom gradients,

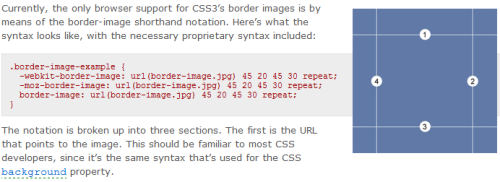
CSS3 Border Images for Beautiful, Flexible Boxes
“Properties like border-radius, text-shadow, custom gradients, and even CSS3 transitions have been shown to be quite practical, resolving real-world design issues with minimal markup and maintainable code.”
出典:http://articles.sitepoint.com/article/css3-border-images
webkit-background-clip property.”

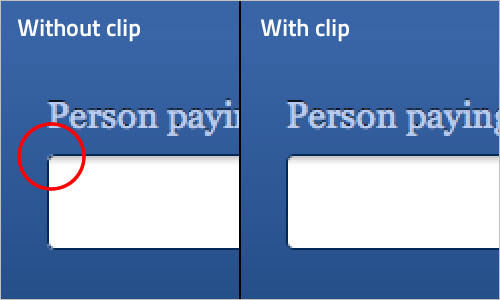
Sneak — Fixing the background ‘bleed’
“I recently came up with an issue in Safari where the background colour of an element seemed to “bleed’ through the edge of the corners when applying both borders and a border-radius (see the image above). I then found a solution, and it came in the form of the -webkit-background-clip property.”
出典:http://tumble.sneak.co.nz/post/928998513/fixing-the-background-bleed
Perfect Full Page Background Image Great post by Chris Coyier about

Perfect Full Page Background Image
Great post by Chris Coyier about CSS3 full page background images