Check out his interview on The Big Web Show.
Jason Santa Maria comes up with a different design for every article on his site using a tailored css stylesheet for each.
Check out his interview on The Big Web Show.
Bringing Interactivity To Your Website With Web Standards Adding
Adding interactivity and animations to a design doesn’t have to be complicated or make the website inaccessible when you use modern Web standards. In this article, we’ll explore several examples and theories that employ CSS, HTML, SVG, the canvas element and JavaScript. Some of these techniques you’ll know, others you may not have considered. Let’s start with the basics.
wonderwall

wonderwall
as it also includes user-research, prototyping, usability testing,
Myth #4: Design is about making a website look good
Many people regard web design as decoration; the art of making a website look good. However, design is more about how something works than how it looks. Design is about both form and function. In contrast with art, good design is not only visually and emotionally appealing but is made for use.
The goal of design is to efficiently solve problems. Design is based on the understanding of how users see the world, how they think and behave. And the toolset of the designer is broader than just colors and font-styles, as it also includes user-research, prototyping, usability testing, and more.
posted by weandthecolor//facebook//twitter

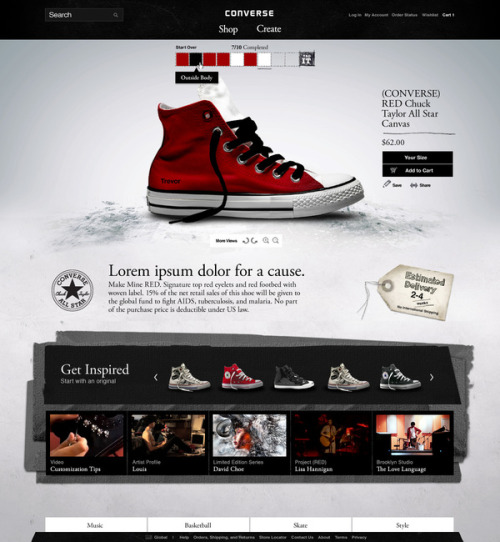
Converse.com Redesign
by Trevor Eld
Transformed from a shopping site to become a catalyst and platform for creative minds.
__
posted by weandthecolor//facebook//twitter
出典:http://www.behance.net/gallery/Conversecom/921634
posted by weandthecolor//facebook//twitter

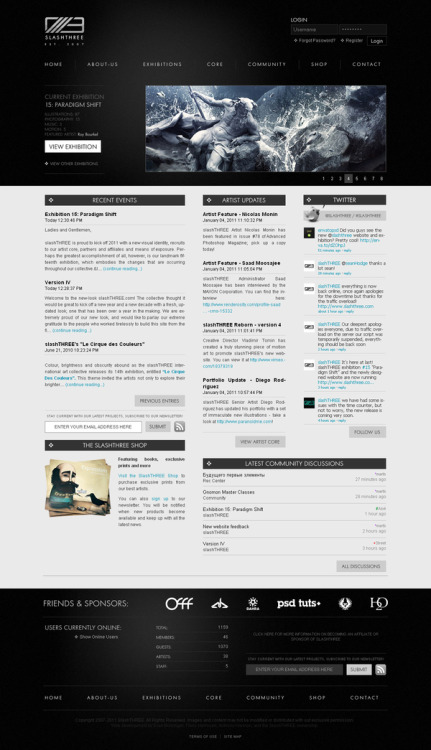
slashTHREE IV Website
“The slashTHREE staff began working on the version four project back in 2009, a year after the release of its version three. The version four project was visualized to be much more than just a new web design, but also a huge step forward for the slashTHREE collective. Two years later, slashTHREE is proud to bring you version four.”
__
posted by weandthecolor//facebook//twitter
出典:http://www.behance.net/gallery/slashTHREE-IV/900288
ロイヤリティフリー素材写真 購入しなくてもデザインの参考になりそうな有料の写真素材サイト
購入しなくてもデザインの参考になりそうな有料の写真素材サイト。高画質、高品質っぽい?
出典:http://www.shutterstock.com/
ロイヤリティフリー素材写真 購入しなくてもデザインの参考になりそうな有料の写真素材サイトの関連ワード:[art][design][photo][素材][material][free][webdesign]
Tumblr does not provide enough customization tools.However if the
5 tips to boost your Tumblr design
When I read about Tumblr as a publishing platform, one of the main critics that is often mentioned is the lack of flexibility. Some say that compared to Blogger of Wordpress, Tumblr does not provide enough customization tools.
However if the Tumblr staff does want to provide a simple tool, you’ll nonetheless find great hidden tips. Here are just five of them.