David WallInformation Technology DirectorHubert Foundation
Free Marketing From Your Email Signature

Here’s a nonprofit marketing tip from Nancy E. Schwartz at Getting Attention. The results are surprisingly powerful, even though it takes no resources. It’s also very speedy to put into place.
We do everything with email, so let’s use this ubiquitous medium to its full potential. Remember that your email has a built-in signature at the end. Every organization employee ought to create a signature line that includes their name, contact info, position and a URL to the organization’s web site. Here’s the format:
Name
Title
Organization Name
Web addressPhone
Fax
An example:
David Wall
Information Technology Director
Hubert Foundation
http://www.hubertfoundation.orgPhone (555) 456-897
Fax (435) 555-7634
dwall@hubertfoundation.org
The traditional letter signature includes the street address, but Nancy E. Schwartz recommends we get rid of the street address and include the web address instead. You can also just simplify it to a few lines, and add a personal touch or a tagline that encourages the reader to click on the URL. Be sure that it fits in with the overall style of all of your organization’s external communications, since it is your modern-day calling card. Here’s a simplified example:
Jessica Sockington
Assistant Marketing Director
http://www.savingmoneysavinglives.org“A penny saved is a life improved”
Look in your email program’s help feature with the keyword “signature” to find out how to implement this useful tool. Web-based email accounts and smart phones also have this available in the settings.
Once you do this, you’ll definitely notice more attention coming your way.
(Paper-4.png); /* Last, on bottom, like
z-index of multiple backgrounds
Some great advice from Chris Coyier
“It’s not really z-index, but multiple backgrounds do have a vertical stacking order. If you an fully opaque fully repeating image as the first one in the list, none of the others will be visible.”
“I think this is counter-intuitive, because in HTML it’s the opposite. The LAST element is on top naturally if elements with the same z-index come to be overlapping.”
background:
url(number.png) 600px 10px no-repeat, /* First, on top, like z-index: 4; */
url(thingy.png) 10px 10px no-repeat, /* Next, like z-index: 3; */
url(Paper-4.png); /* Last, on bottom, like z-index: 1; */
Creativa Premade
Creativa Premade

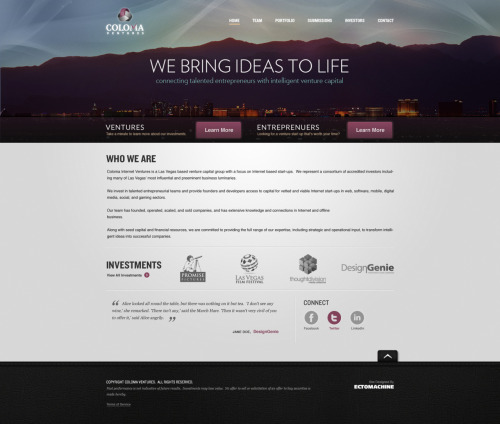
Coloma Ventures

Coloma Ventures
moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.27), 0

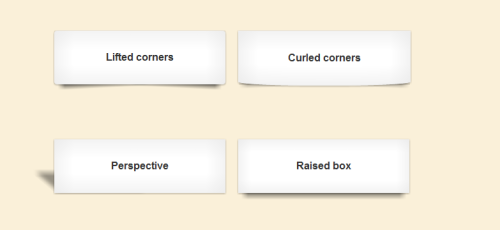
CSS drop-shadows without images
ul.box li {
list-style-type: none;
position: relative;
float: left;
width: 204px;
height: 113px;
padding: 0;
margin: 0 30px 30px 0;
background: #fff;
-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.27), 0 0 40px rgba(0, 0, 0, 0.06) inset;
-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.27), 0 0 40px rgba(0, 0, 0, 0.06) inset;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.27), 0 0 40px rgba(0, 0, 0, 0.06) inset;
}
ul.box li:before,
ul.box li:after {
content: "";
z-index: -1;
position: absolute;
right: 10px;
bottom: 10px;
width: 70%;
height: 55%;
-webkit-transform: skew(-15deg) rotate(-6deg);
-moz-transform: skew(-15deg) rotate(-6deg);
-o-transform: skew(-15deg) rotate(-6deg);
transform: skew(-15deg) rotate(-6deg);
-webkit-box-shadow: 0 8px 16px rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0 8px 16px rgba(0, 0, 0, 0.3);
box-shadow: 0 8px 16px rgba(0, 0, 0, 0.3);
}
ul.box li:after {
right: auto;
left: 10px;
-webkit-transform: skew(15deg) rotate(6deg);
-moz-transform: skew(15deg) rotate(6deg);
-o-transform: skew(15deg) rotate(6deg);
transform: skew(15deg) rotate(6deg);
-webkit-box-shadow: 0 8px 16px rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0 8px 16px rgba(0, 0, 0, 0.3);
box-shadow: 0 8px 16px rgba(0, 0, 0, 0.3);
}
出典:http://nicolasgallagher.com